
CKEditor 用户指引
常用插件
在默认安装及配置情况下,CKEditor 功能有限,用户体验不佳,可以考虑安装以下插件,丰富功能及改善用户体验。
Auto Grow
Auto Grow 可以根据编辑内容,自动增加 CKEditor 编辑框高度,避免编辑区产生滚动条,增强页面滚动体验。
config.extraPlugins = 'autogrow'; // 自动增大 CKEditor 编辑框,统一滚动轮用户体验。
config.autoGrow_maxHeight = 0;
config.autoGrow_onStartup = true;
config.autoGrow_bottomSpace = 20;
Code Snippet
Code Snippet 可以为文章中引用的代码示例提供语法加亮。插件自带 highlight.js 库 8.0 beta 版,支持的语法规则有限。如果需要添加额外语法支持,则需升级 highlight.js 库,并修改配置文件。
访问 highlight.js 在线编译页面,选择需要支持的语法规则,下载自定义包后,覆盖 Code Snippet 安装目录中 lib/highlight 下的文件。
修改 Code Snippet 安装目录中的 plugin.js 添加需要支持的语法。也可参考如下配置,在 CKEditor 的配置中添加额外需要的语法及加亮样式。
// 指定语法加亮配色
config.codeSnippet_theme = 'monokai_sublime';
// 添加额外支持的语法
config.codeSnippet_languages = {
};常用设置
禁用粘贴过滤
内容粘贴入 CKEditor 时默认过滤 style 属性。通过以下配置,禁用粘贴过滤。
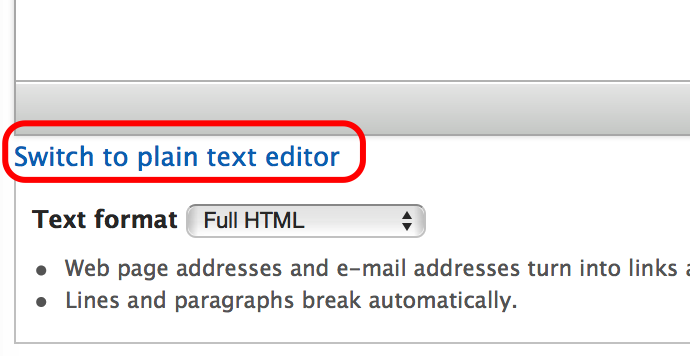
config.pasteFilter = null;禁用 Switch to plain text editor

Switch to plain text editor 链接是 CKEditor 提供的功能,可以通过配置关闭该功能。需要改两个地方:
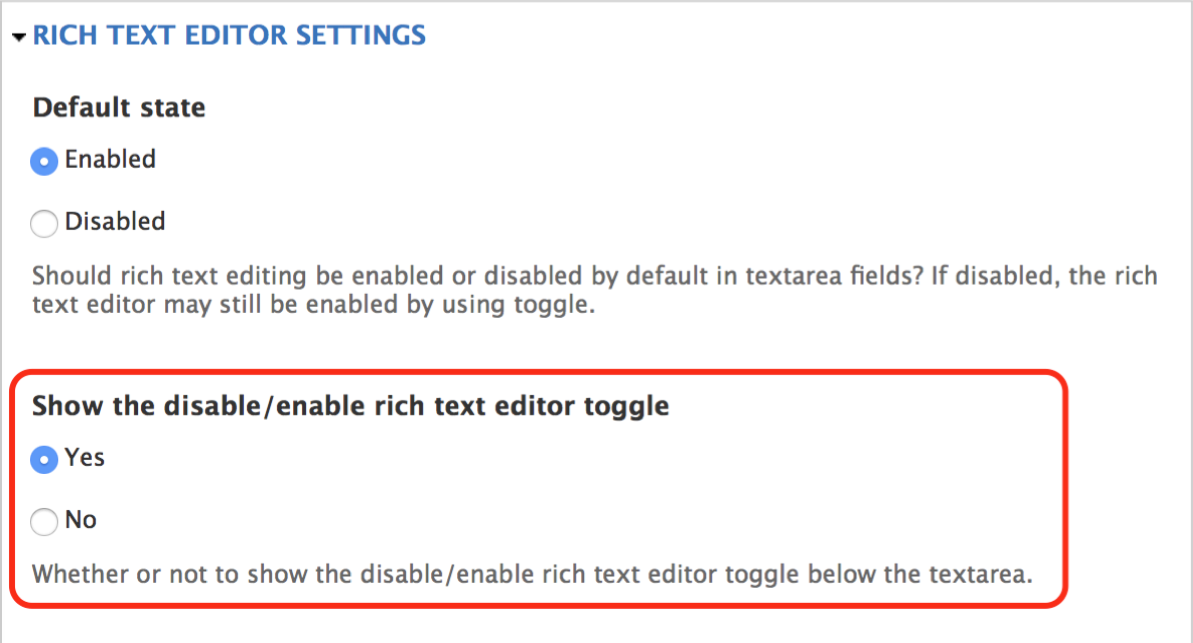
- 用户 profile 的编辑页面上,“RICH TEXT EDITOR SETTINGS”下的“Show the disable/enable rich text editor toggle”项目选择 No。

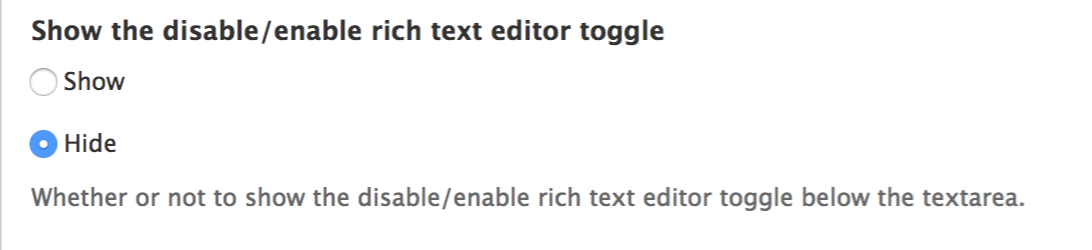
- CKEditor 的 profile 编辑页面上(如 Full Profile 的编辑页面:/admin/config/content/ckeditor/edit/Full),“EDITOR APPEARANCE”下的“Show the disable/enable rich text editor toggle”项目选择 Hide。

在当前位置插入 HTML
CKEDITOR.dom.element.createFromHtml
editor.insertElement示例
moha.online
config.startupOutlineBlocks = true;
config.templates_files = [ "/sites/all/modules/custom/moha/ckeditor/moha.ckeditor.templates.js" ];
config.templates = 'moha,default';
config.templates_replaceContent = false;
config.keystrokes = [
[ 1114195, "moha_save", "Comment: CKEDITOR.CTRL + 83" ]
];
config.pasteFilter = null;
config.fillEmptyBlocks = false;
config.ignoreEmptyParagraph = true;
config.extraPlugins = 'autogrow,codesnippet,codemirror';
config.autoGrow_maxHeight = 0;
config.autoGrow_onStartup = true;
config.autoGrow_bottomSpace = 0;
config.codeSnippet_theme = 'monokai_sublime';
config.codeSnippet_languages = {
'apache': 'Apache',
'arduino': 'Arduino',
'bash': 'Bash',
'bat': 'Windows Batch',
'cpp': 'C++',
'cs': 'C#',
'css': 'CSS',
'diff': 'Diff',
'docker': 'Dockerfile',
'go': 'Go',
'html': 'HTML',
'ini': 'INI',
'java': 'Java',
'javascript': 'JavaScript',
'json': 'JSON',
'kotlin': 'Kotlin',
'makefile': 'Makefile',
'markdown': 'Markdown',
'nginx': 'Nginx',
'objectivec': 'Objective-C',
'perl': 'Perl',
'php': 'PHP',
'powershell': 'PowerShell',
'python': 'Python',
'ruby': 'Ruby',
'swift': 'Swift',
'sql': 'SQL',
'tcl': 'Tcl',
'twig': 'Twig',
'typescript': 'TypeScript',
'xml': 'XML',
'yaml': 'YAML'
};